web开发流程
-

- K网(Kraken)
- 2023-07-13
- 栏目:区新闻
- --
-
 APP下载
APP下载
-
web开发流程:
1、需求分析:通过与客户进行深入交流,理解并确定客户的需求,抓取关键点,有针对性的实施策略,编写项目需求文档,注重服务器平台、设备等方面的系统环境配置。
2、网站地图设计:根据客户的需求编写网站地图,把握站点构架及内容构成,保证网站模块简洁、网站页面连贯44、网站内容丰富完整,满足客户的需求。
3、页面设计:关注网站页面的界面展示,重视整体平面的美观、色彩气质的一致性、传达明确信息的清晰度、元素动态的交互性及模块化的特性,依据需求文档设计独特的网页UI界面。
4、产品制作:根据网站地图及页面设计,采用HTML语言进行网页制作,考虑兼容性、加载速度等,考虑兼容性、加载速度等,编写javascript代码,保证网页的交互性及元素的特效、动画,内置良好的网站导航机制,便于用户更便捷地浏览。
5、测试和调试:网站的制作完成后,进行网页代码、功能性、
浏览器兼容性等系统性测试,及时修改问题,确保网页的正确显示及图标的精美,客户可以顺利的发布网站。
6、网站上线:将网站文件上传到web服务器中,发布域名,启动网站,配置DNS服务器,检查网站是否正常访问,测试所有功能接口等。
7、网站优化:根据网站使用习惯,及SEO地搜索优化,确定新的关键词,重新对网站内容做合理布局优化,修改网站代码优化,及时更新内容,制作外链,通过合法的技术和方法,达到提高网站搜索排名的作用。
8、网站维护:跟踪网站使用情况,推出使用数据的信息统计分析,及时发现问题,进行修复,维护网站稳定性,更新网站内容,定期进行技术和维护服务,维护网站的运行状况。
Web开发基础知识入门指南
Web开发是指构建、编写和维护网站或Web应用程序的过程。它包括创建静态网页、动态网页以及交互式Web应用程序。本文将介绍Web开发的基本概念,包括前端、后端、HTTP协议、HTML、CSS和JavaScript等。
一、Web开发的主要组成部分
在Web开发中,大致可以将任务划分为前端开发和后端开发两个部分。
1.前端开发
前端开发主要关注用户界面(UI)和用户体验(UX)。前端开发人员负责构建网站的视觉层面以及与用户互动的部分。前端开发需要掌握的主要技术有:
HTML(超文本标记语言):用于定义网页结构和内容的标准标记语言。
CSS(级联样式表):用于描述网页的样式、布局和显示效果。
JavaScript:一种广泛使用的编程语言,用于实现网页上的交互功能、动画效果等。
2.后端开发
后端开发主要关注数据处理、服务器逻辑和与前端的通信。后端开发人员负责处理用户请求、存储数据以及确保网站的稳定性和安全性。后端开发需要掌握的主要技术有:
服务器端编程语言,例如:Python、Ruby、PHP、Java、Node.js等。
数据库技术,例如:MySQL、PostgreSQL、MongoDB等。
Web服务器软件,例如:Apache、Nginx、IIS等。
Web框架,例如:Django、Ruby on Rails、Express.js等。
二、HTTP协议
HTTP(超文本传输协议)是互联网上应用最为广泛的一种网络协议。它定义了客户端(例如浏览器)与服务器之间请求和响应的规范。HTTP协议通常基于TCP/IP协议进行通信。
HTTP有以下几种常见的请求方法:
GET:用于请求指定资源的表示。
POST:用于向指定资源提交数据,通常用于提交表单。
PUT:用于更新指定资源的表示。
DELETE:用于删除指定资源。
三、HTML、CSS和JavaScript
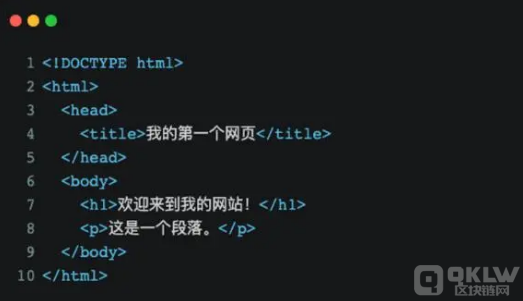
1.HTML
HTML是一种用于构建网页结构和内容的标记语言。一个简单的HTML文档如下所示:

2. CSS
CSS用于描述网页的样式和布局。CSS可以直接嵌入HTML文档,也可以通过外部链接引入。下面是一个简单的CSS示例:

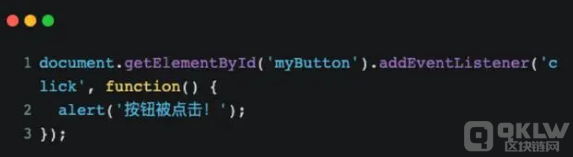
3. JavaScript
JavaScript是一种编程语言,用于实现网页的交互功能。以下是一个简单的JavaScript示例:

总结
Web开发是一个庞大且不断发展的领域。掌握前端和后端技术的基本知识是成为一名成功的Web开发人员的关键。希望本文能为您提供一个良好的入门指南,帮助您开始Web开发的学习之旅。


 2400372
2400372 







